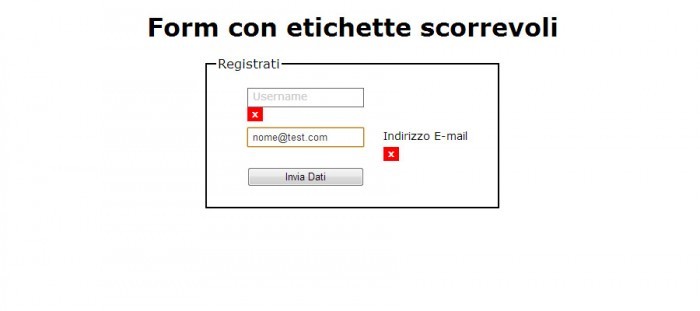
Form con etichette scorrevoli
Ancora una richiesta d’aiuto sul forum (precisamente quella relativa a Problema form animato fatta da albela) alla base di questo nostro secondo tutorial.

La richiesta era quella relativa alla realizzazione di etichette scorrevoli all’interno di un form con in più la presenza di tasti di reset per i valori inseriti nei campi di testo.
Abbiamo quindi creato un form inserendo campi testuali, etichette e l’elemento di reset in una lista ordinata, ottenendo il seguente codice HTML:
<form id="register" action="" method="post"> <fieldset> <legend>Registrati</legend> <ul> <li> <label for="username" class="active">Username</label> <input type="text" value="" name="username" class="text" /> <div class="reset">X</div> </li> <li> <label for="email" class="active">Indirizzo E-mail</label> <input type="text" value="" name="email" class="text" /> <div class="reset">X</div> </li> <li> <input type="submit" value="Invia Dati" name="send" class="send" /> </li> </ul> </fieldset> </form>
A questo punto dobbiamo posizionare le etichette sopra i campi input per spostarle successivamente, tramite jQuery, verso destra.
Per fare questo abbiamo creato il codice CSS impostando i singoli elementi ( li ) della lista in position relative, le etichette ( label ) in position absolute, z-index negativo (in maniera che siano posizionate sotto gli input) posizionandole 7 pixel a sinistra e, per finire, l’elemento di reset ( div ) in position relative. Questo il codice CSS finale:
body {font-size:1em;font-family:verdana;}
h1 {font-size:2em;margin:20px auto;text-align:center;}
fieldset {margin:10px auto;width:350px;height:auto !important;border: solid black 2px;}
fieldset ul {list-style:none;}
fieldset li {position: relative;margin: 8px 0;}
fieldset label {position: absolute;z-index: -1;top: 2px;left: 7px;width: 180px;color: #c8c8c8;font-size:14px;}
fieldset input {width: 150px;height: 25px;}
fieldset label.active {color: #000;}
fieldset input.text {border: 1px solid #666666;padding: 3px 6px;color: #333333;background-color: transparent;}
fieldset .reset {color:#fff;font-weight:bold;background-color: red;cursor: pointer;font-size: 10px;padding: 3px 5px;position: relative;text-align: center;top: 0;left: 0;width: 10px;}Andiamo ora a vedere e spiegare il codice Javascript che utilizzeremo.
Lo spostamento laterale delle etichette deve avvenire quando ci si posiziona sul campo testuale ( input ). Essendo presenti più campi testuali creiamo una funzione che, ciclando su di essi, vada a selezionare:
- il valore inserito nel campo input;
- l’etichetta associata ed il suo valore, quest’ultimo necessario a verificare che ne campo input non sia scritto lo stesso valore della label;
- l’elemento di reset associato;
ed andiamo a spostare a sinistra sia l’etichetta che l’elemento di reset di 175 pixel.
Per ogni input diverso da quello correntemente selezionato inoltre andiamo a verificare se il valore inserito è diverso da vuoto e dal nome dell’etichetta.
In tal caso, rimuoviamo la classe ‘active’. In caso contrario, oltre a rimuovere la classe ‘active’, riporteremo gli elementi alla loro posizione iniziale.
var $inputs = $('#register input');
$inputs.click(function () {
$inputs.each(function () {
var current = $(this).val();
this.label = $(this).prev();
this.div = $(this).next();
this.labelValue = this.label.html();
if (!current || current == this.labelValue) {
$(this).val('');
this.label.removeClass('active').animate({
left: 7
}, {
queue: false,
duration: 200
});
this.div.removeClass('active').animate({
left: 0
}, {
queue: false,
duration: 200
});
} else {
this.label.removeClass('active');
this.div.removeClass('active');
}
});
this.label = $(this).prev();
this.div = $(this).next();
this.labelValue = this.label.html();
this.label.addClass('active');
this.div.addClass('active');
$('.active').animate({
left: 175
}, {
duration: 300
});
});Vediamo ora cosa fare quando si clicca sull’elemento di reset. Anche qui, essendoci più di un elemento, andiamo ad eseguire un ciclo sulla classe che non farà altro che azzerare il calore del campo input e riportare gli elementi alla loro posizione iniziale.
$('.reset').click( function() {
$(this).prev().val('');
$(this).siblings( 'label' ).removeClass('active').animate({
left: 7
}, {
queue: false,
duration: 200
});
$(this).removeClass('active').animate({
left: 0
}, {
queue: false,
duration: 200
});
});Bisognerà poi eseguire una sorta di inizializzazione che sistemi etichette ed elementi di reset alla loro posizione iniziale.
$('#register label').removeClass('active').animate({
left: 7
}, {
queue: false,
duration: 200
});
$('.reset').removeClass('active').animate({
left: 0
}, {
queue: false,
duration: 200
});Il codice Javascript completo sarà quindi il seguente:
$(function () {
$('#register label').removeClass('active').animate({
left: 7
}, {
queue: false,
duration: 200
});
$('.reset').removeClass('active').animate({
left: 0
}, {
queue: false,
duration: 200
});
$('.reset').click( function() {
$(this).prev().val('');
$(this).siblings( 'label' ).removeClass('active').animate({
left: 7
}, {
queue: false,
duration: 200
});
$(this).removeClass('active').animate({
left: 0
}, {
queue: false,
duration: 200
});
});
var $inputs = $('#register input');
$inputs.click(function () {
$inputs.each(function () {
var current = $(this).val();
this.label = $(this).prev();
this.div = $(this).next();
this.labelValue = this.label.html();
if (!current || current == this.labelValue) {
$(this).val('');
this.label.removeClass('active').animate({
left: 7
}, {
queue: false,
duration: 200
});
this.div.removeClass('active').animate({
left: 0
}, {
queue: false,
duration: 200
});
} else {
this.label.removeClass('active');
this.div.removeClass('active');
}
});
this.label = $(this).prev();
this.div = $(this).next();
this.labelValue = this.label.html();
this.label.addClass('active');
this.div.addClass('active');
$('.active').animate({
left: 175
}, {
duration: 300
});
});
});A questo punto non vi resta altro che guardare la
Questo tutorial ti è servito? Sostieni jQuery Italia con una donazione!
[donateplus]

